Anteriormente hemos aprendido a consultar y modificar el html y el css de nodos web con jQuery.
En esta entrada veremos como consultar y modificar o insertar los atributos de las etiquetas.
Repasemos previamente que es un atributo.
Repaso. ¿Qué es un atributo?
Un atributo es cualquier información complementaria que acompaña a una etiqueta web.
Ejemplos de atributos web son:
href, alt, title, id, class, value, placeholder, name, style, …
Podéis consultar una lista completa en este enlace.
Por ejemplo en la imagen anterior tenemos los atributos:
- href, title, target, rel
La idea es que mediante javascript o jquery podemos bien consultar su valor o modificarlos a nuestro antojo.
Veamos como se hace.
Consultar el valor de los atributos de una etiqueta html
Dado el siguiente html:
<a href="/tutorial-html" class="enlace-1">soy el enlace 1</a>
<a href="/tutorial-css" class="enlace-2">soy el enlace 2</a>
<a href="/tutorial-javascript" class="enlace-3">soy el enlace 3</a>
<a href="/tutorial-jquery" class="enlace-4">soy el enlace 4</a>
<a href="/tutorial-wordpress" class="enlace-5">soy el enlace 5</a>
<a href="/tutorial-php" class="enlace-6">soy el enlace 6</a>Y el siguiente jQuery:
var enlaces = $("a");
enlaces.css({
"display":"inline-block",
"border":"1px solid #000",
"padding":"10px"
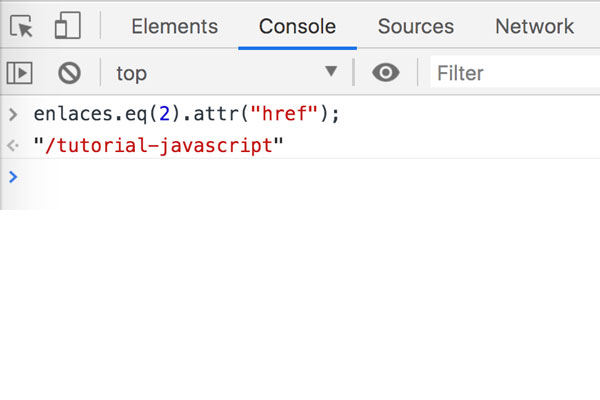
});[vc_custom_heading text=»Como se hace en jQuery» font_container=»tag:h3|text_align:left» use_theme_fonts=»yes»]Veamos el resultado por la consola del navegador de la siguiente expresión:
//JQuery
//preguntar el valor del atributo href del nodo que ocupa la tercera posición.
enlaces.eq(2).attr("href");
[vc_custom_heading text=»Como se haría en Javascript partiendo de $» font_container=»tag:h3|text_align:left» use_theme_fonts=»yes»]Veamos el resultado por la consola del navegador de la siguiente expresión:
//En JS
enlaces[1].href
enlaces[2].href
//En JQ
enlaces.eq(1).attr("href")
enlaces.eq(2).attr("href")
Fijaros que la información que obtenemos es muy parecida en javascript y en jquery aunque ligeramente distinta.
Modificar el valor de los atributos
Para modificar el valor del atributo de un nodo la nomenclatura cambia un poco.
Se pueden dar dos casos:
- Que deseemos modificar una única propiedad por instrucción.
- Que modifiquemos varios atributos a la vez.
Es muy similar a cuando queríamos modificar con jquery el css de cualquier etiqueta web.[vc_custom_heading text=»Como se hace en jQuery» font_container=»tag:h3|text_align:left» use_theme_fonts=»yes»]Para modificar propiedades de una en una escribiremos:
//de una en una
enlaces.attr("href","https://google.es");
enlaces.attr("target","_self");
enlaces.attr("title","te redirigirá a google");Para modificar todas a la vez escribiremos:
//varias a la vez
enlaces.css({
"href":"inline-block",
"target":"_self",
"title":"te redirigirá a google"
});Fijaros que en el caso de todo los atributos a la vez en una única instrucción se usa la nomenclatura de una variable de tipo objeto y que todos los campos son de tipo string.
Muy importante, las informaciones separan con coma (,) excepto el último (title).[vc_custom_heading text=»Usando a $ pero instrucciones de Javascript» font_container=»tag:h3|text_align:left» use_theme_fonts=»yes»]jQuery nos permite modificar todos los enlaces de golpe.
Sin embargo en javascript debíamos ir de enlace en enlace
for (var i = 0; i < enlaces.length; i++) {
enlaces[i].href= "https://google.es";
enlaces[i].target = "_self";
enlaces[i].title = "te redirigirá a google";
}A mi modo de ver un ejemplo poco práctico pero útil académicamente.Para modificar un nodo concreto bastaría con intermediar la instrucción.eq(2) para el enlace 3 como ejemplo.
jQuery permite ahorrar muchas líneas de código y complejidad.
Sin embargo, una vez más incidir en que aprender javascript es imprescindible.
Resistir la tentación de usar jQuery si todavía no domináis como se escribe en Javascript puro.
Modificar o consultar el valor de un input en un formulario web
Un input no deja de ser un atributo más.
Aplica exactamente todo lo aprendido anteriormente.
El atributo que contiene el valor de un input es value.
Dado el siguiente html:
<input type="text" value="francesc" name="nombre">Podríamos usar la misma estrategia para consultar el valor del atributo value y/o modificarlo.
Sin embargo existe otra instrucción .val() más apropiada y sobre la que hablaremos en una futura publicación.
La diferencia entre .val() y .attr() la podéis encontrar en este hilo de stackoverflow.¡Hola!
Querido lector,
Deseo que esta publicación te resulte de utilidad para no liarte entre javascript y jquery.
¡Si te ha gustado este contenido te animo a seguirme en mi perfil de empresa de Linkedin!


Deja una respuesta