Cuando anuncié que iba a escribir una entrada diaria poca gente creyó que eso fuera posible teniendo en cuenta mi apretada agenda.
Así que me las he tenido que ingeniar para aprovechar mi tiempo de dónde prácticamente no lo hay.
Una de las estrategias ha sido el de optimizar tareas repetitivas.
Por ejemplo todas aquellas tareas relacionadas con el maquetado de cada una de las entradas de este blog.
Para hacerlo posible he empezado a usar el generador de plantillas del Visual Composer.
¿Qué es Visual Composer?
Visual Composer (WPBakery Page Builder) es un maquetador visual de páginas web.
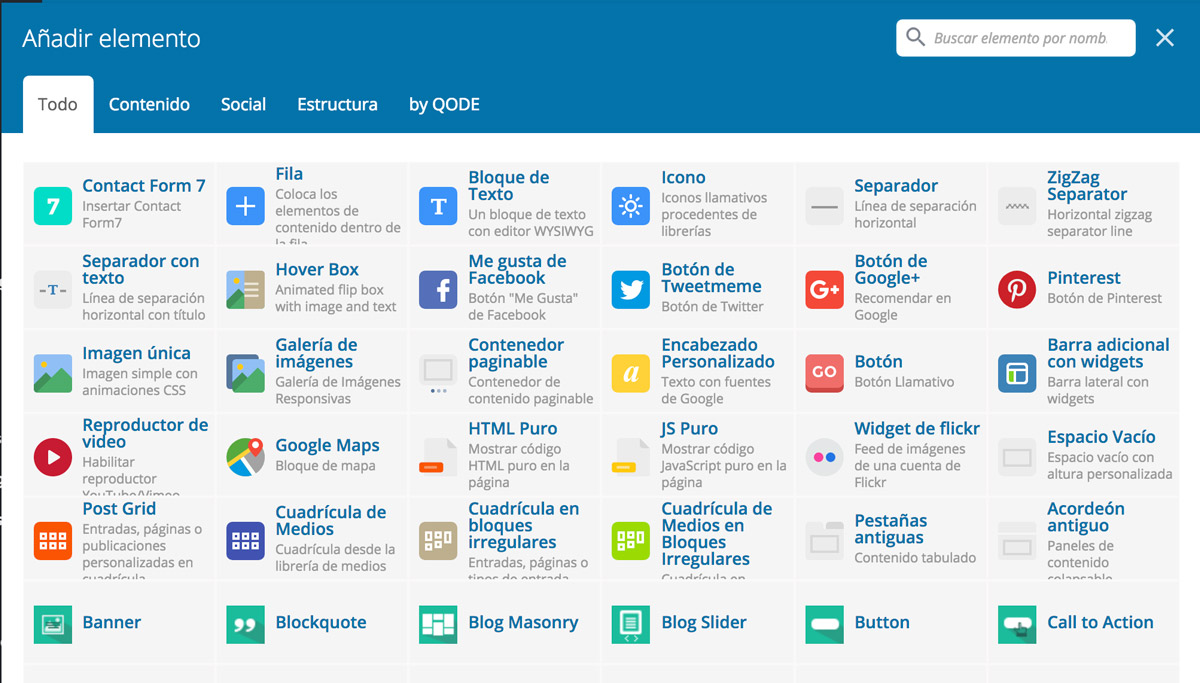
Incluye herramientas para hacer columnas, botones, encabezados, líneas horizontales, quotes, gráficos, galerías de imágenes… y un amplio abanico de recursos de diseño.
VC lleva el uso de shortcodes de wordpress a la máxima expresión aportando una gran riqueza visual al contenido.
La gran mayoría de plantilllas del mercado de plantillas para wordpress Themeforest usan de esta herramienta.
Ello es una ventaja porqué en el caso de hacer un rediseño web mediante el uso de una nueva plantilla la migración se hace muchísimo más llevadera.
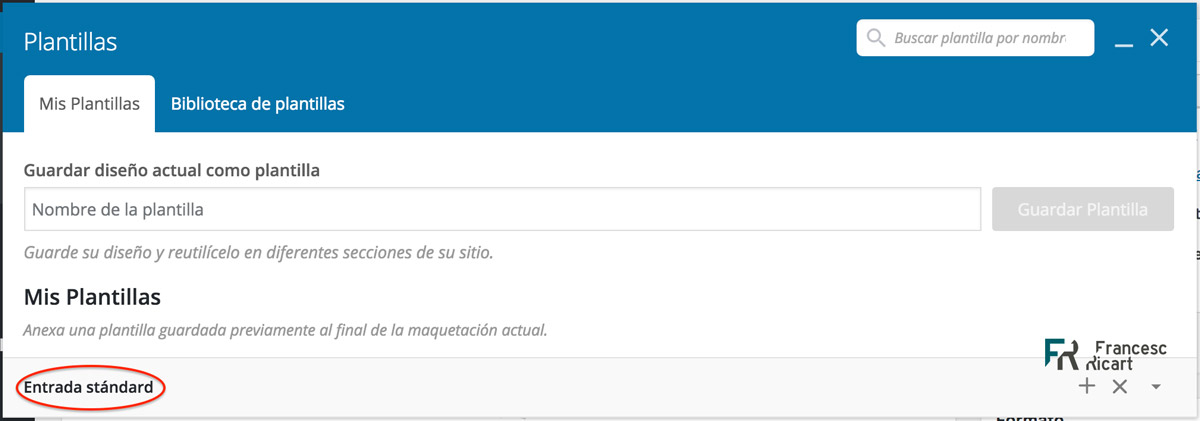
El generador de plantillas de Visual Composer

VC tiene herramientas a menudo olvidadas. Una de ellas es el generador de plantillas personalizadas.
Es decir, no las propias plantillas que te da una licencia de WPBakery Page Builder sino las que te generas tu mismo.
Por ejemplo hay tareas repetitivas que no tiene sentido hacer desde cero cada vez. Estas son:
- Crear una fila dónde se pondrá un cajetín de texto a modo de introducción. En mi caso en ese cajetín siempre pongo una opción para valoraciones mediante estrellitas de las entradas.
- Crear un separador entre una nueva fila.
- Crear una nueva fila dónde se encuentra un encabezado h2 con una tipografía determinada y con un separador y una línea horizontal alineada a la izquierda. Un cajetín de texto y de nuevo un separador para la próxima fila del documento.
- Una nueva fila del documento duplicada de la anterior.
- Una última fila con el fin de redactar las condiciones últimas del escrito diario.
Utilizando este guión, para cada entrada que redacto gano entre 10 y 15 minutos. ¡Nada mal!
Es una herramienta muy útil.
Si estáis usando VC en vuestro web ya estáis tardando a configurar vuestras plantillas especializadas!


Deja una respuesta