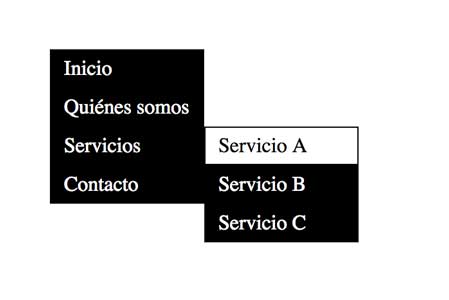
En esta lectura vamos a crear un menú vertical con un submenú desplegable vertical cuando se desplace el ratón por encima de un elemento <li> que esté anidando un elemento <ul>.
Esta lectura es una variante de esta otra. Las dos son muy similares.
El código html usado es el siguiente:
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Quiénes somos</a></li>
<li><a href="#">Servicios</a><ul>
<li><a href="#">Servicio A</a></li>
<li><a href="#">Servicio B</a></li>
<li><a href="#">Servicio C</a></li>
</ul></li>
<li><a href="#">Contacto</a></li>
</ul>
</nav>Código CSS usado
*{
box-sizing:border-box;
margin:0;
padding:0;
}
li{
list-style-type:none;
position:relative;
width:120px;
}
li a{
text-decoration:none;
display:inline-block;
padding:5px 10px;
width:120px;
height:30px;
border:1px solid #000;
color:#fff;
background-color:#000;
}
li a:hover{
color:#000;
background-color:#fff;
}
nav li ul{
display:none;
position:absolute;
top:0px;
left:120px;
}
nav li:hover ul{display:block;}Fijaros que al submenú le damos un posicionamiento absoluto y lo desplazamos hacia la derecha justamente 120px. 120px es el ancho que hemos dado a los elementos <li>.
Esto lo hacemos así porqué de no hacerlo el efecto hover producte un efecto que también desplaza a la pestaña de nombre contacto.
El resto del código es muy similar al de esta publicación.¡Hola!
Querido lector,
Ahora sólo faltaría implementarlo en una página web.
Puedes descargar el código en este enlace.
¿Te animas a hacer un menú vertical con submenú vertical pero en este caso con javascript? Encontrarás la solución en el tutorial javascript.
¡Si te ha gustado este contenido te animo a seguirme en mi perfil de empresa de Linkedin!


Deja una respuesta