Existen páginas web pequeñas y desarrollos que requieren de meses hasta su finalización.
Durante la fase de creación de una página web es también probable que intervengan equipos de profesionales que necesiten entenderse entre ellos.
O tal vez que simplemente estemos aprendiendo.
Para todos estos casos es muy útil hacer uso de los comentarios.
Los comentarios son instrucciones que en programación nos permiten dejar anotaciones en el código sin que interfieran en el resultado final por pantalla de un proyecto.
En todos los lenguajes de programación existe la opción de comentar.
La entrada de hoy es un resumen dónde explicamos como se comenta en los principales lenguajes de frontend: HTML, CSS y Javascript.

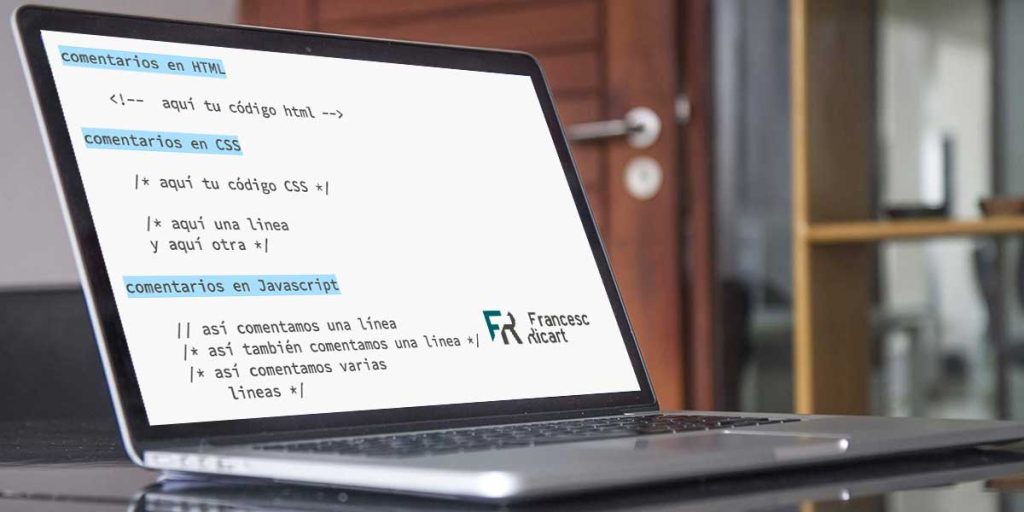
Comentar código en HTML
Escribiremos dentro del html
<!-- todo el código html que queramos comentar -->Es importante no dejarse el signo de admiración.
No se puede escribir dentro del CSS ni del Javascript.
Comentar código en CSS
/*
todo el código de una línea
todo el código de otra línea
*/Vigilar siempre con poner los asteriscos después y antes respectivamente de las contra barras.
Comentar código en Javascript.
Para comentar una línea
// todo el código de una líneaPara comentar varias líneas
/*
todo el código de una línea
todo el código de otra línea
*/Consideraciones a tener en cuenta durante la fase de producción
En función del volumen de un proyecto web típicamente se redacta una memoria web dónde se explica todo el pliegue de especificaciones técnicas del proyecto y se detalla el funcionamiento de este.
Esto incluye dejar comentarios en la web.
Es una buena praxis que cualquier nuevo implementador o desarrollador que retome la web lo pueda hacer con facilidad.
Para ello seremos muy cuidadosos escribiendo un código bien ordenado y explicado.
Sin embargo hay ocasiones en las que cada línea cuenta y típicamente se eliminan todos los comentarios.
Lo más importante es que aquellos comentarios personales que no aporten información útil al proyecto los elimines. Valoraciones personales, …
Piensa que cualquier cosa que escribas estará siempre expuesto a la opinión de cualquier persona que decida inspeccionar la página web!
Querido lector,
Espero que esta entrada te sea útil y que la próxima vez que tengas que comentar no tengas dudas entre html, css y javascript.
Nos vemos mañana con un nuevo contenido.

Deja una respuesta