Javascript es un lenguaje basado en el uso de objetos. Los objetos son recursos que nos permiten agrupar un conjunto de propiedades alrededor de una idea común.
En programación todo se puede expresar mediante objetos de la misma forma que lo podemos hacer en la vida real.
A modo de repaso diremos que un objeto es un tipo de variable que nos permite definir una entidad con distintas propiedades. En esta entrada se explica con mayor profundidad y ejemplos y se repasan también todos los tipos de variables que podemos tener en JS.
En un nivel más avanzado veríamos que incluso los strings y los números son objetos pero no pensamos en ellos como tal. Tampoco hace falta llegar tan lejos.
Para una comprensión mejor del lenguaje puede resultar útil aprender a declarar y crear objetos mediante constructores.
Un constructor es un tipo especial de función que dados unos parámetros de entrada es capaz de crear un nuevo objeto.
Veamos un caso práctico en Javascript.
Constructores

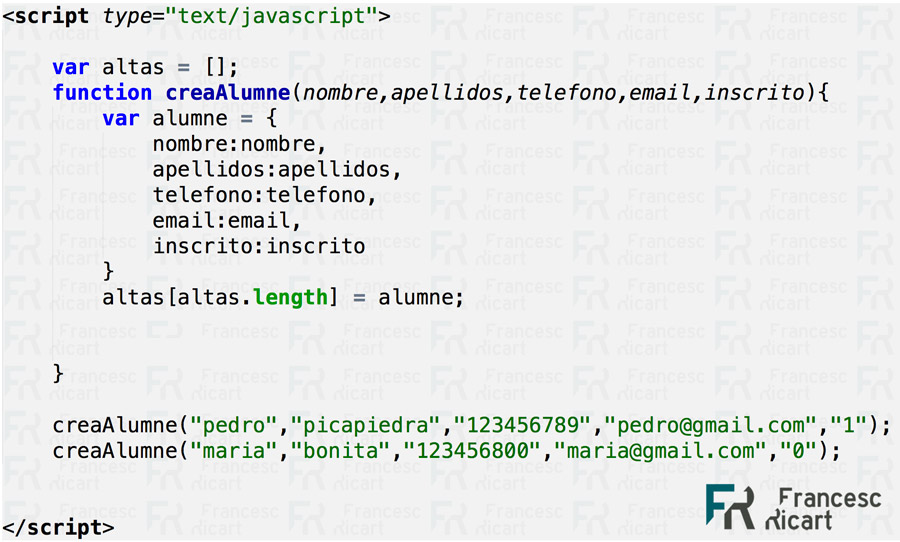
En la imagen anterior vemos una función de nombre «creaAlumne«.
La función pasa los parámetros nombre, apellidos, telefono, email, inscrito. Todos estos parámetros son variables de ámbito local dentro del ámbito de la función creaAlumne.
En el interior de la función se declara una variable local de tipo objeto y nombre alumne.
Si alguna vez habéis usado el this, en este ejemplo es la variable alumne quién va a robarle el protagonismo. Si nunca previamente habéis visto el this entonces no hagáis ni caso a este comentario. Tiempo habrá de aplicarlo.
A continuación declaramos el objeto con las propiedades que vemos en la imagen y siguiendo la sintaxis reservada para los objetos en javascript.
En este punto hacer especial atención a que muchos estudiantes se sienten confundidos por el hecho que en el nombre de la propiedad y las variables locales creadas en la declaración de la función haya usado el mismo nombre. Hacerlo de este modo es una práctica habitual.
Si os confunde en exceso entonces simplemente modificar los nombres y ya está.
Una vez tenemos declarado el objeto y a sus propiedades se les han asignado los valores transmitidos por las variables locales de entrada es el momento de guardar toda esta información en una lista de objetos.
La particularidad de la lista usada en el ejemplo es que es una variable declarada fuera de la función y por lo tanto de ámbito global.
Concretamente almacenamos el objeto en la última posición de la lista. También se hubiera podido hacer mediante el método push(). Pero personalmente me gusta más el .length porqué pedagógicamente es útil. El length irá muy bien cuando se aborde el DOM.¡Espero que este ejemplo os haya resultado de utilidad! Es un ejemplo que me gusta porqué se combina el conocimiento de funciones, ámbito local y global de las variables y objetos. Así que es muy completo.
¡Si tenéis dudas o propuestas de mejora dejarlas en los comentarios!

Deja una respuesta