En todo proyecto web me gusta trabajar con varias hojas de estilos diferenciadas:
- reset.css del gran Eric Meyer.
- grid.css (utilizo la rejilla de bootstrap pero personalizada y eliminando todo el ruido que aparece en getbootstrap.com. Hay muchas instrucciones que si no las voy a usar me molestan en la hoja de estilos).
- style.css dónde pongo mi propio manual de estilos definido para cada empresa.
Algunos aspectos vitales para el manual de estilos suelen ser las tipografías, tamaños de fuente y …. colores.
Bien.
En esta entrada de hoy vamos a ver un recurso de css3 que nos ayuda muchísimo a lidiar con los colores. Y es que cuando se usan en hexadecimal personalmente me cuesta mucho saber cual estoy usando a cada momento.
Vayamos por partes.
El pseudoselector :root
De acuerdo con la ayuda de mozilla el pseudo-selector :root es lo mismo que usar el selector html salvo que con más especificidad.
Tiene compatibilidad a partir de explorer 9.
Es decir que:
html{
box-sizing:border-box;
}
/*Es equivalente a */
:root{
box-sizing:border-box;
}
/* pero con diferente especificidad */CSS variables var()
Una variable es una unidad mínima de información que almacena un dato.
Por ejemplo podemos usar las variables para almacenar un color hexadecimal y nombrarlos:
- negro1
- negro2
- negro3
- negro4
¿Parece una buena idea verdad?
De este modo en un proyecto nos podemos definir a los colores en base a nombres que no son fáciles de recordar y no en base al color hexadecimal o rgb.
Veamos un ejemplo de uso:Dado el siguiente código html
<div class="caja-1"></div>
<div class="caja-2"></div>
<div class="caja-3"></div>
<div class="caja-4"></div>
<div class="caja-5"></div>
<div class="caja-6"></div>Dado el siguiente código css
:root{
--negro1:#1b1b1b;
--negro2:#252525;
--negro3:#2f2f2f;
--negro4:#393939;
--negro5:#424242;
--negro6:#4c4c4c;
}
.caja-1{background-color:var(--negro1);}
.caja-2{background-color:var(--negro2);}
.caja-3{background-color:var(--negro3);}
.caja-4{background-color:var(--negro4);}
.caja-5{background-color:var(--negro5);}
.caja-6{background-color:var(--negro6);}
div{
width:100px;
height:100px;
float:left;
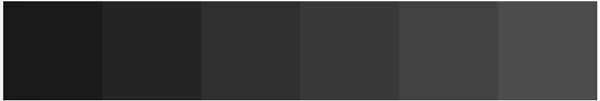
}El resultado final es la siguiente escale de tintes negros.
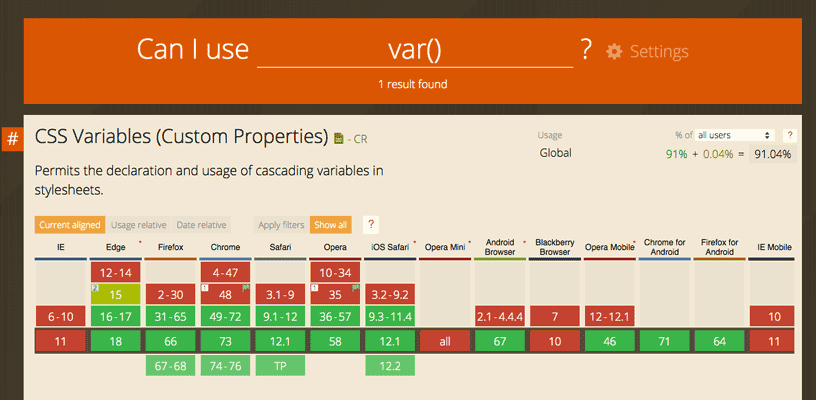
Compatibilidad con navegadores web
¿Adivinas quién es el patito feo?
Estás en lo cierto.
Explorer es el único navegador que soporta esta instrucción CSS3.
Nada es perfecto….
Lástima porqué según varios estudios el 10% de la población mundial sigue usando Explorer.
¡Hola!
Querido lector,
¡Si te ha gustado este contenido te animo a seguirme en mi perfil de empresa de Linkedin!


Deja una respuesta