El concepto de herencia css es muy útil si se sabe como y cuando usarlo.
La herencia es la propiedad por la cuál algunas etiquetas heredan ciertas propiedades cuando están encapsuladas.
Por ejemplo tiene sentido que un span herede el color negro cuando está dentro de un párrafo de color negro .
O también, tiene sentido que un span no herede el borde cuando está dentro de un div que tiene un borde.
Algunas lecturas de interés para resolver correctamente el ejercicio propuesto en esta lectura son:
Pasemos al ejercicio propuesto.
Enunciado A
El siguiente código html tiene como resultado la imagen adjunta:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="author" content="francesc ricart"/>
<title>Enlaces camuflados</title>
<style>
.parrafo-1{color:red;}
.parrafo-2{color:green;}
.parrafo-3{color:blue;}
.parrafo-4{color:orange;}
</style>
</head>
<body>
<p class="parrafo-1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis, necessitatibus.<a href="">enlace del párrafo 1</a></p>
<p class="parrafo-2">Eius veniam modi id, eaque quas mollitia deserunt optio incidunt.<a href="">enlace del párrafo 2</a></p>
<p class="parrafo-3">Provident distinctio cumque, incidunt beatae voluptas atque, eum. Consequuntur, nihil.<a href="">enlace del párrafo 3</a></p>
<p class="parrafo-4">Deserunt nihil sed earum provident hic incidunt alias mollitia tenetur.<a href="">enlace del párrafo 4</a></p>
</body>
</html>
Se desea que los enlaces hereden el color de los párrafos en los que están respectivamente encapsulados con una única instrucción css.
¿Qué escribirías en la hoja de estilos para que se viera la página como en la imagen propuesta?
Solución del ejercicio A
La siguiente hoja de estilos resuelve el ejercicio:
.parrafo-1{color:red;}
.parrafo-2{color:green;}
.parrafo-3{color:blue;}
.parrafo-4{color:orange;}
a{color:inherit;}El html no es necesario tocarlo para nada.
Enunciado B
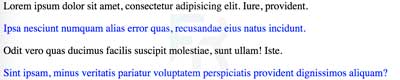
El siguiente código html tiene como resultado la imagen adjunta:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="author" content="francesc ricart"/>
<title>Párrafos rebeldes</title>
<style>
div{color:blue;}
</style>
</head>
<body>
<div>
<p class="parrafo-1">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure, provident.</p>
<p class="parrafo-2">Ipsa nesciunt numquam alias error quas, recusandae eius natus incidunt.</p>
<p class="parrafo-3">Odit vero quas ducimus facilis suscipit molestiae, sunt ullam! Iste.</p>
<p class="parrafo-4">Sint ipsam, minus veritatis pariatur voluptatem perspiciatis provident dignissimos aliquam?</p>
</div>
</body>
</html>
Se desea que el primer y el tercer párrafos tengan de nuevo el color definido por el navegador web. Es decir, que no hereden.
¿Qué escribirías en la hoja de estilos para que se viera la página como en la imagen propuesta?
Solución del ejercicio B
Será necesario añadir una misma clase para los párrafos primero y tercero.
El código final queda de la siguiente forma:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="author" content="francesc ricart"/>
<title>Párrafos rebeldes</title>
<style>
div{color:blue;}
.inicializar{color:initial;}
</style>
</head>
<body>
<div>
<p class="parrafo-1 inicializar">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iure, provident.</p>
<p class="parrafo-2">Ipsa nesciunt numquam alias error quas, recusandae eius natus incidunt.</p>
<p class="parrafo-3 inicializar">Odit vero quas ducimus facilis suscipit molestiae, sunt ullam! Iste.</p>
<p class="parrafo-4">Sint ipsam, minus veritatis pariatur voluptatem perspiciatis provident dignissimos aliquam?</p>
</div>
</body>
</html>¡Hola!
Querido lector,
Habrás visto que el enunciado es largo pero que la herencia nos permite ahorrar muchas líneas de código y resolver bastante rápido el ejercicio.
¡Si te ha gustado este contenido te animo a seguirme en mi perfil de empresa de Linkedin!


Deja una respuesta