En este ejercicio encontrarás el enunciado y la solución de 3 ejercicios sobre listas anidadas (encapsuladas) ordenados por dificultad creciente.
Antes de resolverlos te sugiero leer esta entrada dónde se explica la teoría y encontrarás ejemplos.
Vamos a repasarlo mediante un ejercicio.
Enunciado 01
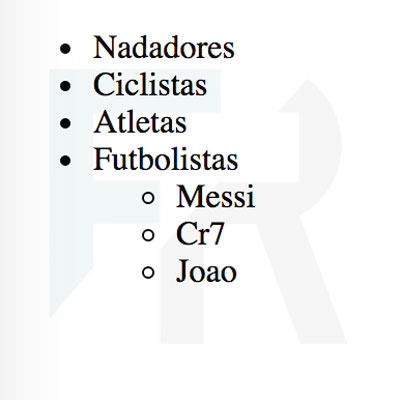
Transcribe la siguiente imagen en lenguaje html.

Solución del ejercicio 01
<!DOCTYPE html>
<html>
<head>
<title>Ejercicio 01 - Listas anidadas</title>
<meta charset="UTF-8">
<meta name="author" content="Francesc Ricart"/>
</head>
<body>
<ul>
<li>Nadadores</li>
<li>Ciclistas</li>
<li>Atletas</li>
<li>Futbolistas
<ul>
<li>Messi</li>
<li>Cr7</li>
<li>Joao</li>
</ul>
</li>
</ul>
</body>
</html>Enunciado 02
Transcribe la siguiente imagen en lenguaje html.

Solución del ejercicio 02
<!DOCTYPE html>
<html>
<head>
<title>Ejercicio 02 - Listas anidadas</title>
<meta charset="utf-8"/>
<meta name="author" content="Francesc Ricart"/>
</head>
<body>
<ul>
<li>Barcelona
<ul>
<li>Mataró</li>
<li>Sabadell</li>
</ul>
</li>
<li>Tarragona
<ul>
<li>Reus</li>
<li>Salou</li>
<li>Cambrils</li>
</ul>
</li>
<li>Lleida</li>
<li>Girona</li>
</ul>
</body>
</html>Enunciado 03
Transcribe la siguiente imagen en lenguaje html.

Solución del ejercicio 03
<!DOCTYPE html>
<html>
<head>
<title>Ejercicio 03 - Listas anidadas</title>
<meta charset="utf-8">
<meta name="author" content="francesc ricart">
</head>
<body>
<ul>
<li>Sobre mi</li>
<li>Servicios</li>
<li>Tutoriales
<ul>
<li>Tutorial html
<ul>
<li>Enlaces</li>
<li>Imágenes</li>
<li>Listas</li>
</ul>
</li>
<li>Tutorial css</li>
<li>Tutorial javascript</li>
<li>Tutorial wordpress</li>
</ul>
</li>
<li>Contacto</li>
</ul>
</body>
</html>¡Hola!
Querido lector,
Una vez resueltos los ejercicios la recomendación es ahora que los vuelvas a hacer pero esta vez a bolígrafo y papel.
¿Eres capaz de tabular correctamente sobre el papel las soluciones?
Si la respuesta es que si, ¡enhorabuena, ya sabes encapsular listas correctamente!
¡Si te ha gustado este contenido te animo a seguirme en mi perfil de empresa de Linkedin!

Deja una respuesta