En esta publicación se propone un ejercicio basado en una canción infantil.
El objetivo es practicar la lógica de programación recursiva (por iteraciones).
Puedes leer esta entrada para repasar la teoría.
Enunciado
Basado en la famosa canción infantil «hay n botellas sobre la pared pero si desafortunadamente una se cayera entonces quedan n-1 botellas«.
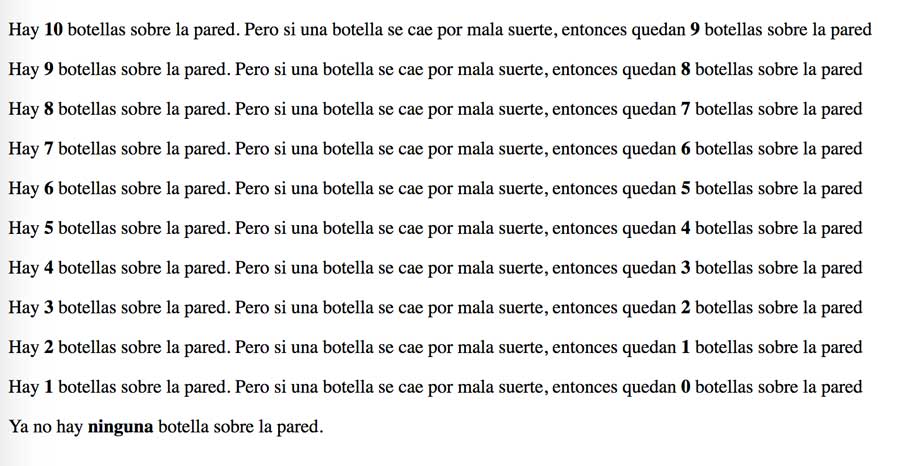
Reproduce el mismo contenido que en la imagen adjunta.
Solución con un while
Resolvemos el ejercicio mediante un while.
Fijaros que en el caso de quedar 0 botellas entonces modificamos la frase haciendo uso de un if.
var i=10; // empezaré con 10 botellas sobre la pared
while(i>=0){
if(i!=0){
document.write("<p>Hay <b>" + i + "</b> botellas sobre la pared. Pero si una botella se cae por mala suerte, entonces quedan <b>");
i=i-1; //(equivale a escribir i--)
document.write(i + "</b> botellas sobre la pared</p>");
}else{
document.write("<p>Ya no hay <b> ninguna</b> botella sobre la pared.");
i=i-1; //(equivale a escribir i--)
}
}Solución con un for
Presentamos una solución alternativa mediante un for.
for(var i=10; i>=0;i--){
if(i!=0){
document.write("<p>Hay <b>" + i + "</b> botellas sobre la pared. Pero si una botella se cae por mala suerte, entonces quedan <b>");
document.write(i + "</b> botellas sobre la pared</p>");
}else{
document.write("<p>Ya no hay <b> ninguna</b> botella sobre la pared.");
}
}¡Hola!
Querido lector,
¿Qué opción te gusta más, el while o el for?
¡Si te ha gustado este contenido te animo a seguirme en mi perfil de empresa de Linkedin!


Deja una respuesta