En este ejercicio vamos a practicar con la etiqueta <frameset> y <frame/>
Para poder realizar el ejercicio es necesario saber
- Encapsular (anidar) etiquetas correctamente.
- Usar las etiquetas frameset.
- Saber usar el doctype y estructura web correspondiente.
Pasemos al ejercicio.
Enunciado
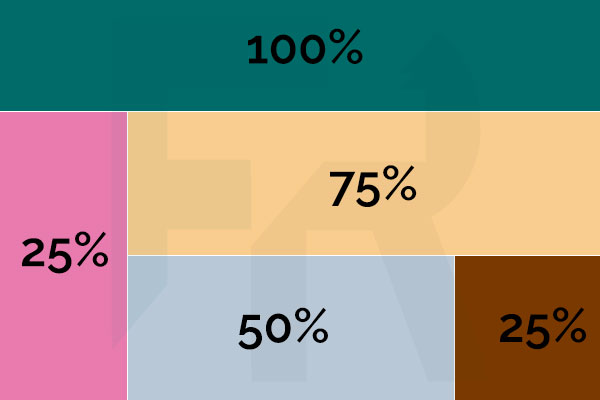
Mediante el uso adecuado de la etiqueta <framesets> de html y siguiendo la imagen a continuación haz que cada sección muestre las páginas web especificadas.
- verde, ancho del 100% y muestra wikipedia.org
- rosa, ancho del 25% y muestra fcb.com
- carne, ancho del 75% y muestra archive.org
- azul, ancho del 50% y muestra lycos.com
- marrón, ancho del 25% y muestra creativecommons.org

Solución del ejercicio
Es muy importante recordar que la estructura web debe prescindir de la etiqueta <body>.
Además es muy importante saber anidar correctamente las etiquetas.
El código resultante es siguiente:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Solución ejercicio frameset</title>
</head>
<frameset rows="25%,*">
<frame src="https://www.wikipedia.org/"/>
<frameset cols="25%,*">
<frame src="http://fcb.com/"/>
<frameset rows="50%,*">
<frame src="https://archive.org/"/>
<frameset cols="67%,*">
<frame src="https://lycos.com"/>
<frame src="https://creativecommons.org/"/>
</frameset>
</frameset>
</frameset>
</frameset>
</html>
¡Hola!
Querido lector,
¡Si te ha gustado este contenido te animo a seguirme en mi perfil de empresa de Linkedin!

Deja una respuesta