Un sprite es un recurso que permite mejorar el tiempo de carga de una página web.
La idea es aglutinar en una única imagen un conjunto de 2 o más imágenes para así reducir el número de consultas a un servidor web.
A priori puede parecer que al conseguir una imagen más pesada la web se ralentiza su carga. Pero en realidad puede darse que el tiempo ganado al requerir un único recurso al servidor compensa el tiempo que se pueda perder al cargar una imagen con más Kb.
Veamos a la práctica como se usa pues un sprite.
¿Cómo generar un sprite?
Existen varias web apps en internet que te van a ayudar a hacerlo.
En mi caso he usado esta web.
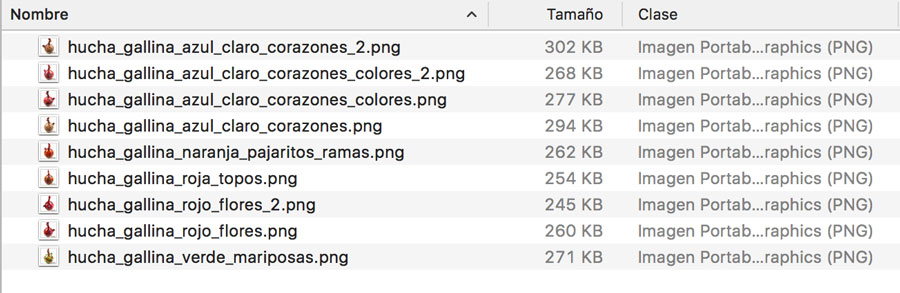
He subido 9 imágenes previamente preparadas en mi web.
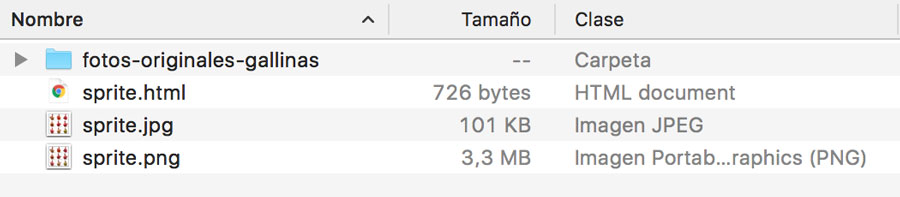
El resultado ha sido una imagen .png cuyo peso es la suma de todas las anteriores.
Al pasarla a .jpg y guardarla para web mediante photoshop el peso se ha reducido considerablemente.

![]()
Mencionar que todas las imágenes usadas tienen las mismas dimensiones para facilitar el código que veréis a continuación.
Ejemplo de uso del sprite
Para ilustrar un uso de como usar convenientemente un sprite se ha preparado un documento html con 3 contenedores.
La idea es que se van a cargar siempre la misma imagen pero que cada contenedor muestra una porción concreta del sprite.
Cuando se pase el ratón por encima de cada dimensión se mostrará otra porción distinta de la imagen.
Para ello usaremos cada vez la instrucción background-position{}según nuestras necesidades.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ejemplo de uso de un sprite</title>
<meta name="author" content="francesc ricart"/>
<style>
div{
width:200px;
height:200px;
background-image:url('sprite.jpg');
background-repeat:no-repeat;
display:inline-block;
border:1px solid red;
}
.imagen-1{
background-position:0% 0%;
}
.imagen-2{
background-position:50% 0%;
}
.imagen-3{
background-position:100% 0%;
}
.imagen-1:hover{
background-position:0% 50%;
}
.imagen-2:hover{
background-position:50% 50%;
}
.imagen-3:hover{
background-position:100% 50%;
}
</style>
</head>
<body>
<div class="imagen-1"></div>
<div class="imagen-2"></div>
<div class="imagen-3"></div>
</body>
</html>El resultado final se muestra a continuación:![]()
¡Hola!
Querido lector,
¡No te quedes sólo con la teoría de como mejorar el tiempo de carga de una web y pasa a la acción!
¡Si te ha gustado este contenido te animo a seguirme en mi perfil de empresa de Linkedin!


Deja una respuesta