Hacer una página web es una tarea laboriosa que a menudo necesita de varios profesionales: un desarrollador frontend o implementador, un diseñador, un programador backend, un project manager…
Podríamos ir añadiendo roles como más complejo es el proyecto.
Si queremos que una web sea lo más profesional posible, accesible y usable, entonces deberemos empezar a tener en cuenta otros criterios de desarrollo como el rendimiento y el tiempo de carga.
Estos factores tienen una incidencia muy notable sobre el posicionamiento web y la tasa de conversión de una tienda online.
En la entrada de hoy describimos cuales son los principales factores que deberemos tener en cuenta desde el punto de vista de alguien que ha estudiado un curso de confección y publicación de páginas web IFCD0110
Estos son:
Factores que influyen en el lado cliente:
- HTML
- CSS
- Javascript
- Contenido web
Factores que influyen en el lado servidor
- Base de datos
- Hosting
[vc_custom_heading text=»Mejoras desde el punto de vista cliente» font_container=»tag:h2|font_size:24px|text_align:center|color:%23ffffff» use_theme_fonts=»yes» css=».vc_custom_1526928098777{background-color: #045e67 !important;border-radius: 10px !important;}»]
HTML
Es cierto que estamos hilando muy fino pero en web unas décimas de segundo son importantes:[icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Asegúrate de abrir y cerrar las etiquetas html correctamente»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»No hagas trabajar al ordenador de más. Haz que las etiquetas html y atributos que escribas estén en correspondencia con tu DOCTYPE declarado.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Usa minificadores de código.»]
CSS
Revisa lo siguiente:[icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»El navegador consume tiempo analizando que selectores tienen una mayor especificidad. Evita el uso de selectores redundante o demasiado específicos.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»En la medida de lo posible intenta separar en hojas distintas el html, el css y el JS.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Depura el CSS. No obligues el navegador a trabajar de más para entender lo que has escrito.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Usa minificadores de CSS.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Sprites. Un sprite es un recurso que contiene varias imágenes en una pero que mediante css permite ver una porción según nos interese. A costa de aumentar el peso de una imagen reducimos el número de peticiones al servidor, lo que puede resultar beneficioso.»]
Javascript
El javascript puede tener una influencia notable sobre el tiempo de carga de una página web.
Uno de los grandes riesgos es el de interactuar con elementos del DOM mientras la estructura HTML todavía no se haya cargado del todo.
Solicitar un nodo que no existe se traduce en un tiempo valioso.
Del mismo modo realizar tareas repetitivas cuando estas pueden ser ahorradas es otro ejemplo. El uso de variables nos puede hacer ahorrar consultas innecesarias. Por ejemplo podemos guardar la longitud de un array en una variable, o guardar una llamada a un nodo determinado que cumpla una condición en una variable.
Podemos reducir los puntos principales a tener en cuenta en:[icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Optimización de código: Ahorra estructuras redundantes y llamadas repetitivas innecesarias a un mismo valor.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»¿Escribir el JS justo antes del cierre del body o en la cabecera? Asegúrate en cualquier caso que el html siempre se haya cargado por completo.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Compresión del código. Cuando hay miles de líneas se pueden ahorrar muchos kb.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Analiza la versión de explorador de tus usuarios. Si estás usando librerías como jQuery fíjate que de garantizar compatibilidad para IE8 inferiores o no hacerlo se ahorran muchos kb»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Discriminar navegadores web. En ocasiones no es necesario que tu web sea compatible con IE7″]
Contenido web
Por contenido web debemos pensar en toda aquella información que la página web termina mostrando.
En ningún caso estoy diciendo que debamos ahorrar en contenido.
Sino que debemos optimizar las imágenes y llevar a cabo todas aquellas implementaciones técnicas que hagan que el contenido se interprete por el navegador lo más rápido posible.[icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Reduce el peso de las imágenes. png > gif > jpg = jpeg. Por ejemplo no pongas un png si no se requieren transparencias. Sin embargo esto no es siempre cierto. Con conocimiento se pueden conseguir imágenes realmente ligeras.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Utiliza photoshop o un programa de edición de imágenes para optimizarlas al máximo. 72ppp es suficiente.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Utiliza la caché para entregar el contenido. Por ejemplo utiliza gzip para entregar contenido al navegador.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Cuidado con aquellas imágenes demasiado grandes de ancho que te rompen el responsive. (intenta usar medidas relativas)»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Existen estrategias para reducir el peso de las imágnenes. Una es el sprite. Otra es por ejemplo usar mosaicos de imágenes. («][vc_custom_heading text=»Mejoras desde el punto de vista servidor» font_container=»tag:h2|font_size:24px|text_align:center|color:%23ffffff» use_theme_fonts=»yes» css=».vc_custom_1526928130271{background-color: #045e67 !important;border-radius: 10px !important;}»]
Bases de datos
Veamos ahora desde el lado servidor algunas acciones que se pueden tener en cuenta a nivel de base de datos.[icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Reduce llamadas innecesarias a la base de datos. Si estás usando un CMS este punto es complicado. Pero puedes mirar de no usar plugins innecesarios.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Puedes cachear tu base de datos.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Las bases de datos RAM son muchísimo más rápidas. Están pensadas para tareas más rápidas y son caras.»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Mantén una base de datos limpia y libre de información que no se va a utilizar para reducir su tamaño.»]
Hosting
A nivel de hosting y siendo realistas no todos tus clientes van a necesitar un VPS.
Es más, normalmente terminarás en un hosting compartido.
Seremos dependientes de nuestro proveedor de hosting.
Aún así hay muchas cosas que podemos preguntar a nuestro proveedor y/o pedir que nos configuren.[icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Un hosting barato puede salir caro. Asegúrate del tipo de máquinas que utiliza tu proveedor de hosting. Por ejemplo…¿son sistemas reciclados de otros proveedores?»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Utiliza las tecnologías de caché que te ofrece el hosting. Pregunta si usan Memcached, opcache, …»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»Elimina todos aquellos archivos de todo tipo que no utilizas. Imagina un ordenador al 100% de uso de todos sus recursos… ¿irá más lento?»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»En ocasiones hay procesos que desconocemos que consumen mucho tiempo de máquina. Habla con tu proveedor alguna vez… ¡los pequeños cambios pueden ser muy poderosos!»][icon_list_item icon=»fa-angle-right» icon_type=»circle» title=»En la medida de lo posible pide a tu proveedor que te implemente php7 (si ya lo tienes por defecto asegúrate de que sea la versión activa)»]Querido lector,
hasta aquí un resumen de todos los factores que deberemos tener en cuenta.
Realmente fijaros que se trata de aplicar la lógica de pensar en todos los puntos que intervienen en el desarrollo web.
- ¿Que lenguajes web usamos?
- ¿Donde se almacena la información?
- ¿Como se entrega la información?
- ¿Como y quien lee la información?

Finalmente, notar que no hemos hablado de herramientas específicas. Algunas que recomiendo son:
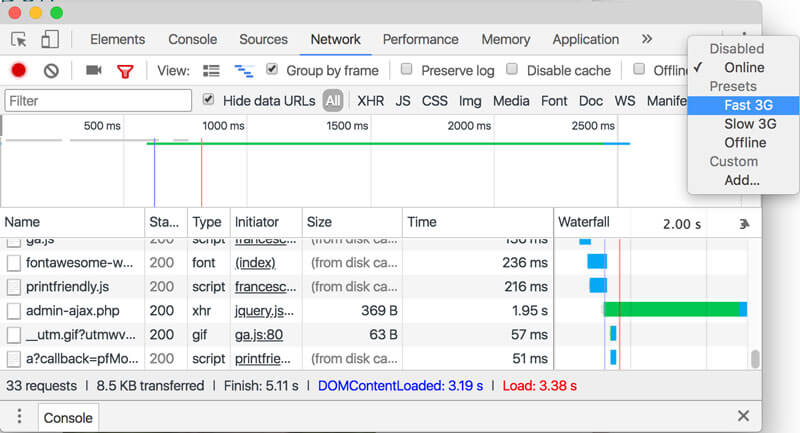
- La herramienta de auditoria web (audit > performance) o sino directamente en la pestaña de network de la consola del navegador. Fíjate que puedes hacer el test con la opción de conexión lenta y rápida a internet, con la caché desactivada, …
- Pingdom Tools
- PageSpeed tools de Google.
¡Nos vemos mañana con una nueva publicación!

Deja una respuesta