Edición tras edición de web se repite una constante:[blockquote text=»Lo más importante que debéis aprender en este curso es como tabular correctamente vuestro código» show_quote_icon=»yes» text_color=»#045e67″ width=»100%» line_height=»32″ quote_icon_color=»#045e67″]Todos mis alumnos de web lo han oído incansablemente y es que a lo largo de muchas ediciones me he dado cuenta que si se puede establecer un momento a partir del cuál un alumno empieza a ganar inercia, este es cuando aprende a usar la tecla tab.
Las ventajas de usar el tabulador adecuadamente
Tabular correctamente tiene muchas ventajas:
- El número de errores que cometes es directamente proporcional al número de pulsaciones de tu teclado. Si tabulas y usas los atajos, escribes menos.
- Tu código estará más limpio y ordenado. Serás capaz de corregir más fácilmente los fallos en caso de cometerlos.
- La tabulación permite que los editores de código puedan darte la opción de minimizar las líneas escritas. Con ello ganas una visión global de todo el código de un vistazo y el proceso mental se vuelve mucho más fluido.
- En html verás fácilmente si te has dejado alguno etiqueta por cerrar.
- En css verás fácilmente si has escrito todos los caracteres {}.
- En javascript podrás minimizar todos aquellos códigos que no necesitas para seguir programando.
Puede parecer exagerado pero raramente un alumno que no aprende a tabular saca provecho del curso de confección y publicación de páginas web (IFCD0110).
Ejemplos de código mal tabulado y bien tabulado
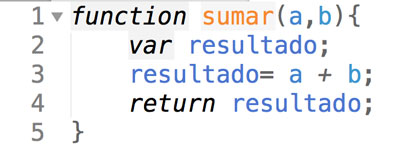
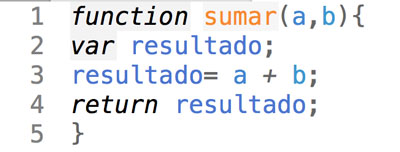
Veamos algunos ejemplos a html, css y javascript.
Fijaros que cuando está bien tabulado aparece el símbolo ▼ mientras que cuando no está bien tabulado no aparece el símbolo ▼.





¿Imaginas un código de 500 líneas? ¿1000?
El scroll que tendrías que hacer cada vez que necesitas hacer una modificación haría tu trabajo tedioso y muy poco productivo.
Además, en todos los casos el código gana en claridad y facilidad de interpretación.
En estos ejemplos hemos escrito unas pocos y muy sencillas líneas… pero en un caso real probablemente escribirías muchas más.
Síntomas de que estás tabulando bien
Hay 2 cuestiones principales en las que fijarse:
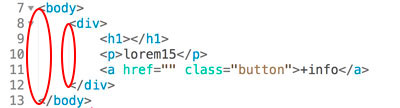
- Tu editor de código (sublime, visual studio, brackets, atom… ) debe pintar las líneas verticales.
- No deben aparecer espacios en blanco. ¡Nunca uses el espaciador para tabular!
Fijaros en las siguientes imágenes:

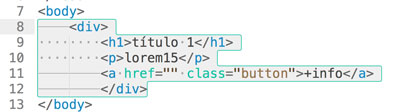
Veamos ahora un caso aparentemente bien tabulado pero en realidad mal tabulado.
Fijaros que no aparece el símbolo ▼ al pasar el ratón por el número de línea 8 de la imagen.
Nos daremos cuenta que está mal tabulado cuando al seleccionar el bloque de código el editor de código representa los símbolos ······· en lugar de las líneas horizontales.
¡Hola!
Querido lector y alumnos,
Deseo que esta lectura sirva para concienciaros un poco más y que os pueda ayudar en vuestro aprendizaje.
¡Si te ha gustado este contenido te animo a seguirme en mi perfil de empresa de Linkedin!

Deja una respuesta